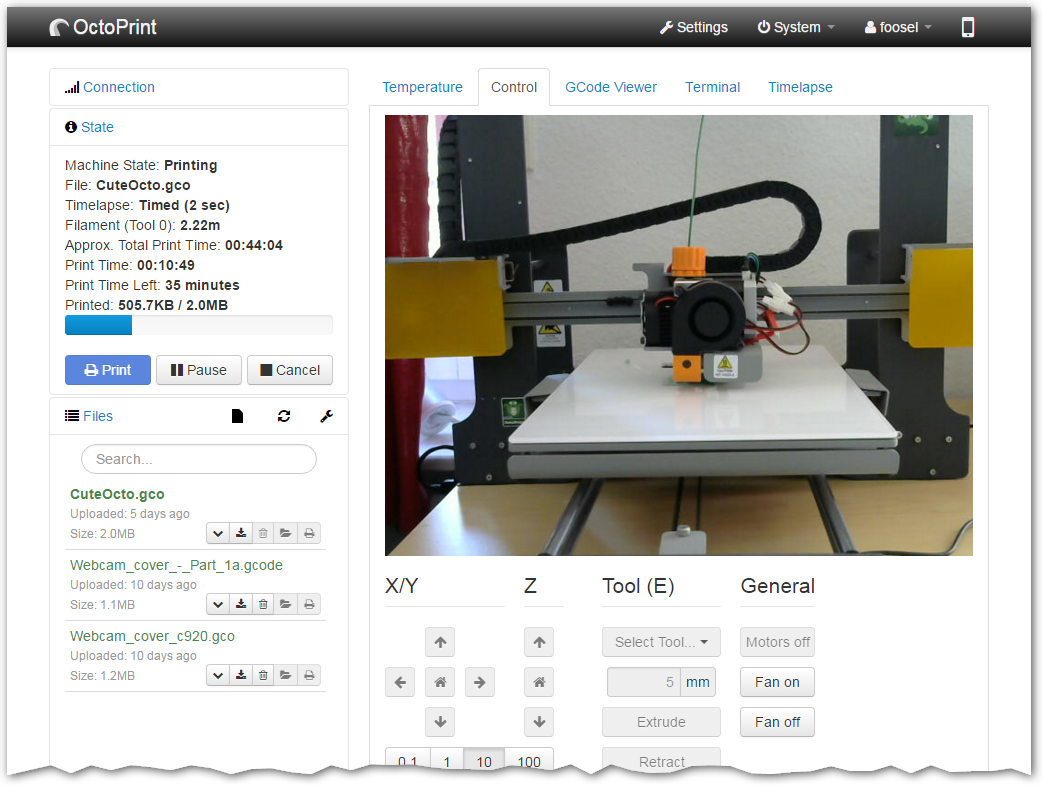
OctoPrint is the snappy web interface for your 3D printer that allows you to control and monitor all aspects of your printer and print jobs, right from your browser. It’s useful to make your offline printer available in your network, with a web interface to control and monitor your 3d printer without the need to sit next to it. OctoPrint has several nice functionalities and features included, but it can be extended by installing plugins.


Contents
How to install octoprint plugins?
Open the plugin repository in the Plugin Manager’s settings dialog, find the plugin you are interested in and install it with the “Install” button provided next to it.
My favorite plugins
After a lot of reading and watching tutorials I learned about different plugins. On this article I will point out my favorite plugins that can help you to make 3d printing easier. Besides the default plugins from the included plugin manager, plugins can also be installed from source without the plugin manager. All the plugins on this page are available from the plugin manager, and fit my requirements.
Autoscroll
With this plugin you can turn on/off autoscroll in the terminal when scrolling up/down.
| Name | Autoscroll |
| Link(s) | https://plugins.octoprint.org/plugins/autoscroll/ |
Bed leveling
Bed leveling is one of the most important things when you start with 3D printing. It can be very difficult to level your bed. With a BLTouch and the right plugins it would be much easier.
Bed Visualiser
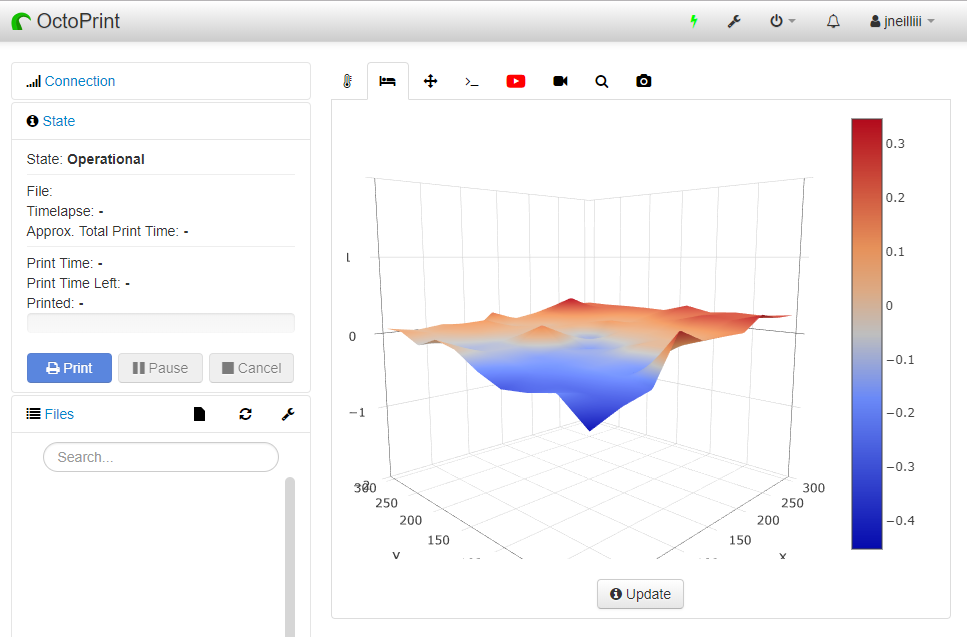
This plugin utilizes Plotly js library to render a 3D surface of the bed’s reported mesh on a tab within OctoPrint. It converts this the data into a handy graphical image.
| Name | Bed Visualizer |
| Screenshot |  |
| Link(s) | https://plugins.octoprint.org/plugins/bedlevelvisualizer/ |
BLtouch
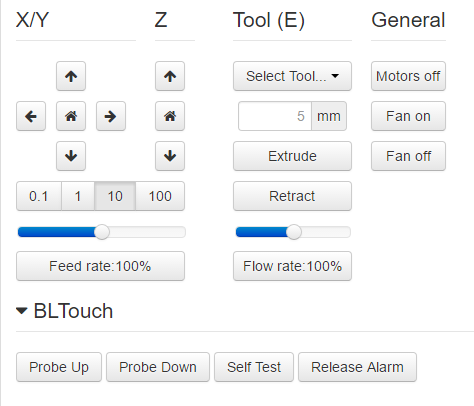
Simple plugin to add BLTouch controls to the Control tab.
| Name | BLTouch |
| Screenshot |  |
| Link(s) | https://plugins.octoprint.org/plugins/BLTouch/ |
Emergency and safety
Cancel objects
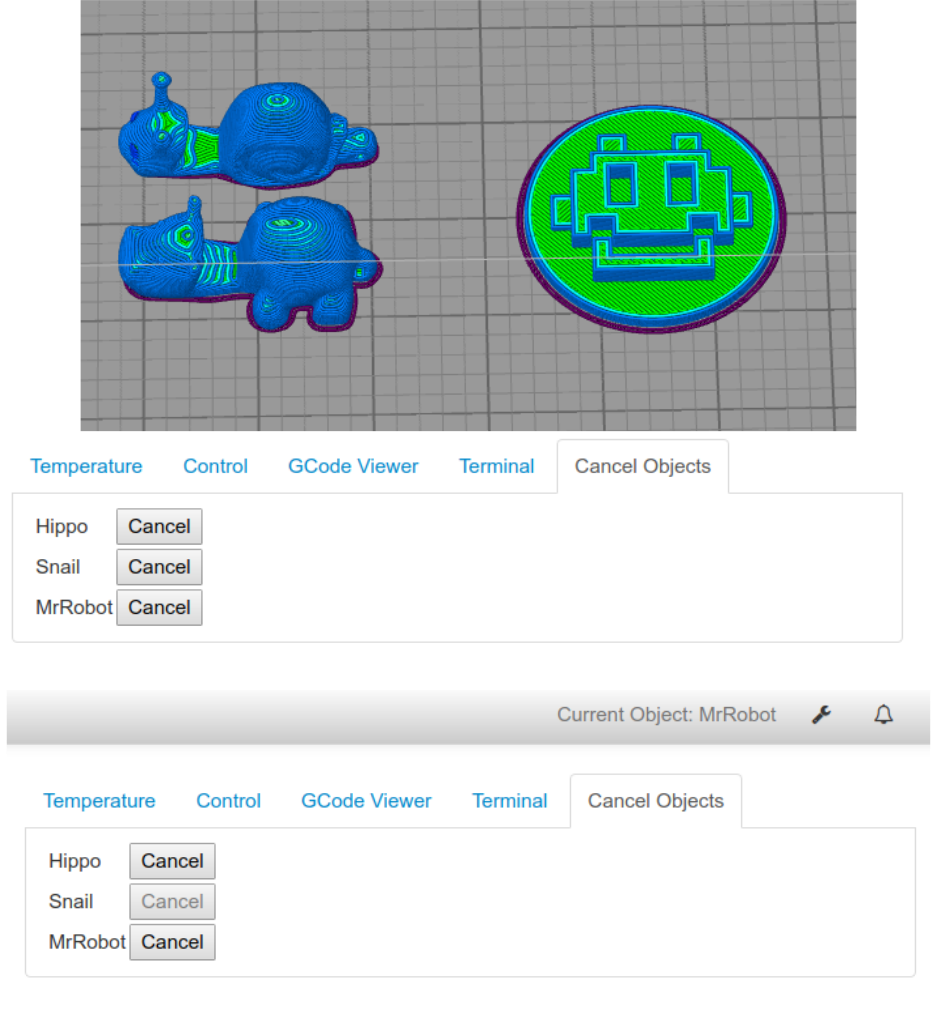
The Cancel Objects plugin allows the user cancel single objects during a print while allowing the remaining objects to print normally. Instructions for use with compatible slicers is provided on the plugin’s GitHub Homepage.
| Name | Cancelobject |
| Screenshot |  |
| Link(s) | https://plugins.octoprint.org/plugins/cancelobject/ |
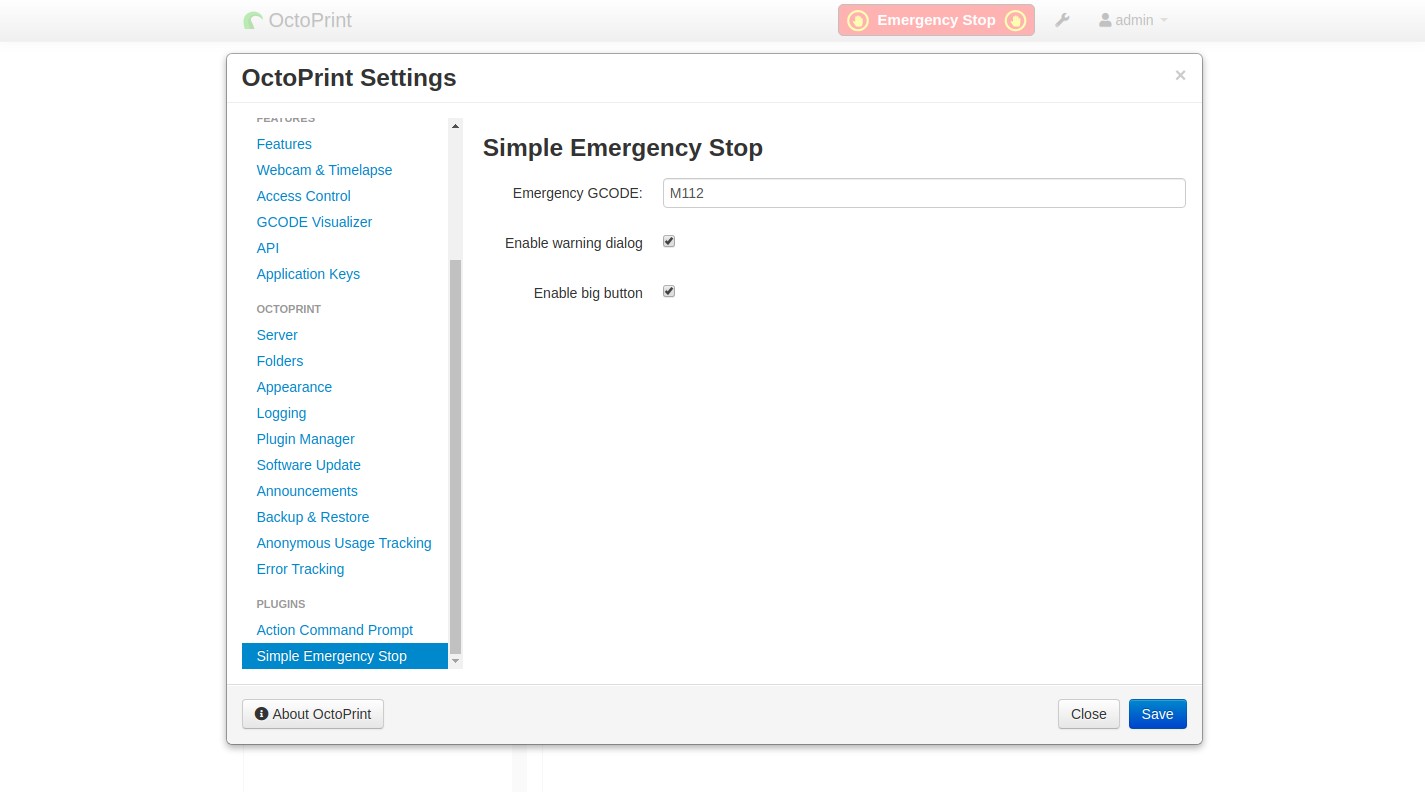
A simple plugin that adds an emergency stop button on NavBar. You can chose between 2 type of buttons, the big one or the little one. Beside this software button, there is also a plugin to add a physical button.
| Name | Simple Emergency Stop |
| Screenshot |  |
| Link(s) | https://plugins.octoprint.org/plugins/simpleemergencystop/ |
Heater timeout
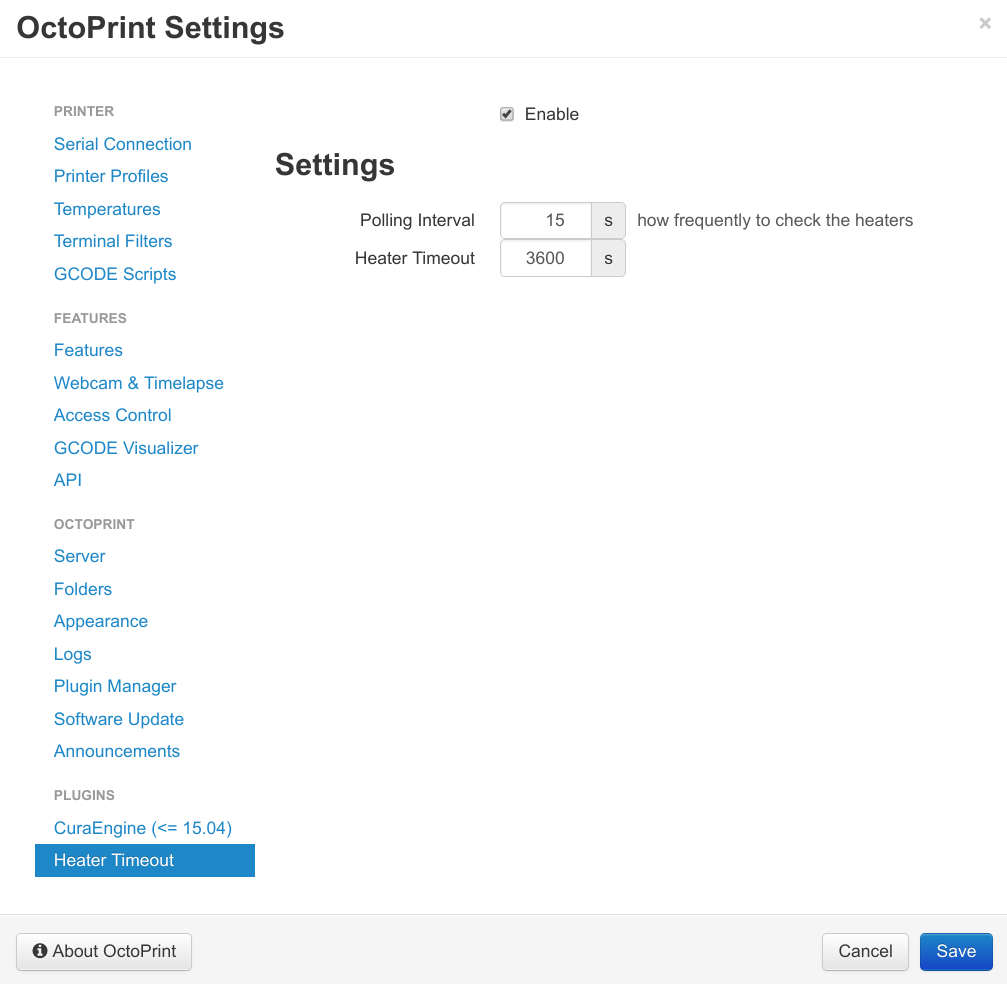
Automatically shut off heaters if no print has been started, and not only for safety but also for the waste of electricity.
| Name | HeaterTimeout |
| Screenshot |  |
| Link(s) | https://plugins.octoprint.org/plugins/heatertimeout/ |
Tuning and helpful extra controls
Gcode editor
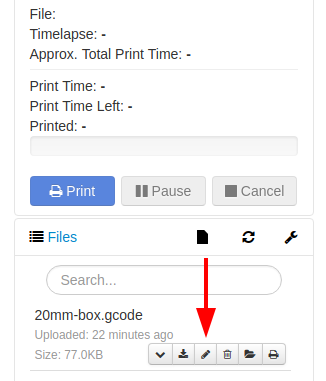
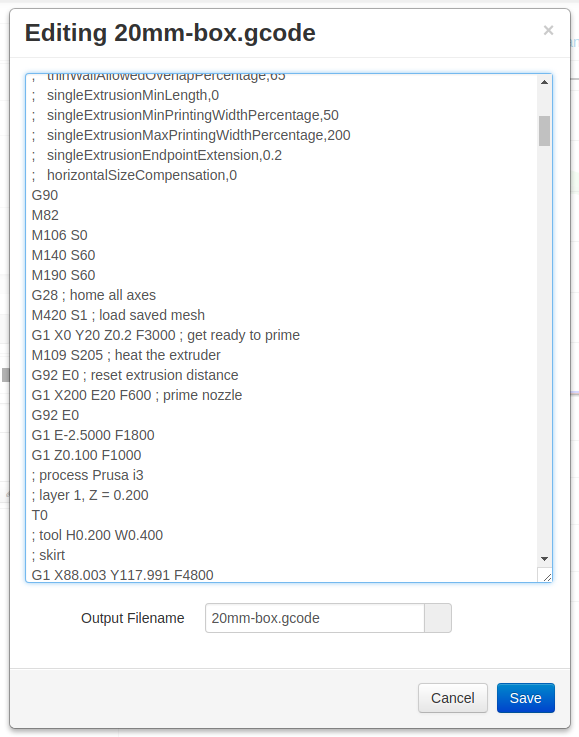
Adds edit buttons to the items in the file list which let you edit the gcode of any file that’s not currently printing.
| Name | GcodeEditor |
| Screenshot |   |
| Link(s) | https://plugins.octoprint.org/plugins/GcodeEditor/ |
Webcam
Octolapse
Making a Timelapse is a standard functionality of Octoprint, but Octolapse takes it to a whole new level. Lots of presents, options and features. It can move your bed and take screenshots for a timelapse that will be perfect.
| Name | Octolapse |
| Link(s) | https://plugins.octoprint.org/plugins/octolapse/ |
Webcam
This OctoPrint plugin moves the webcam stream from the controls into its own tab, but Keyboard controls are still possible.
| Name | WebcamTab |
| Link(s) | https://plugins.octoprint.org/plugins/webcamtab/ |
Design and Layout
Make the navbar float/stick to the top of the page.
| Name | FloatingNavbar |
| Screenshot | |
| Link(s) | https://plugins.octoprint.org/plugins/floatingnavbar/ |
A simple plugin that displays temperatures on the navbar.
| Name | Navbar Temp |
| Screenshot |  |
| Link(s) | https://plugins.octoprint.org/plugins/navbartemp/ |
Tab Order
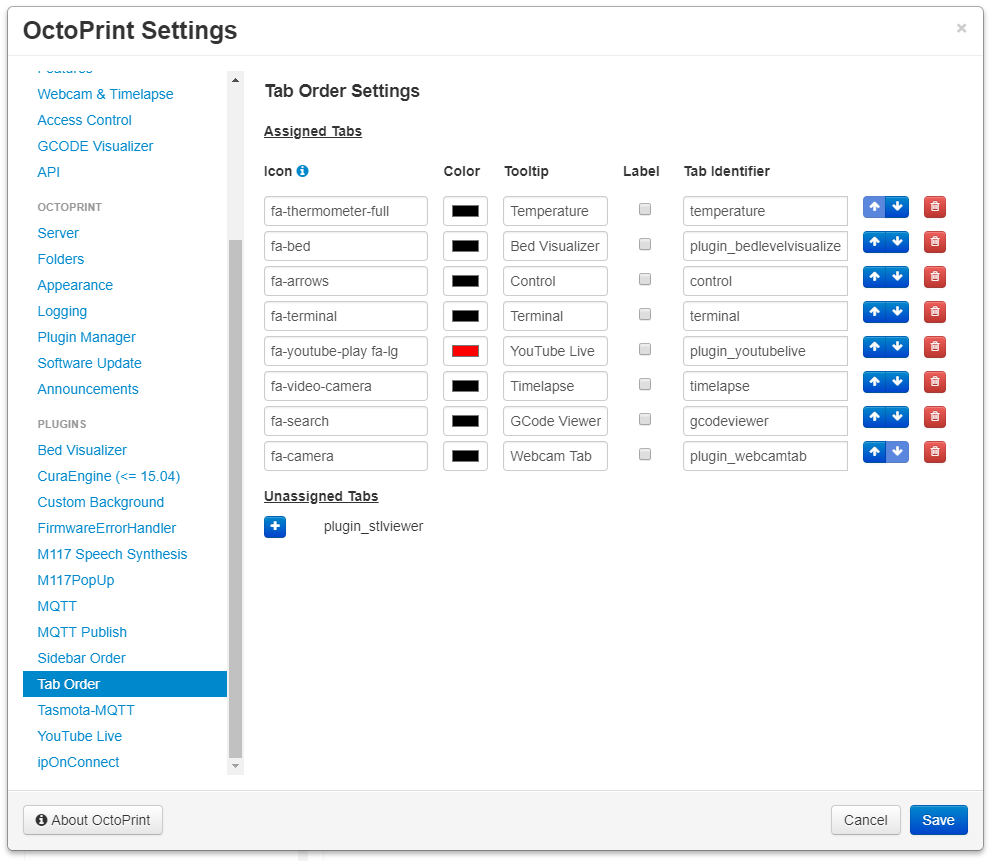
This plugin allows for controlling the order of tabs within the OctoPrint web interface.
| Name | Tab Order |
| Screenshot |  |
| Link(s) | https://plugins.octoprint.org/plugins/taborder/ |
Themify
A small OctoPrint plugin to change the looks of OctoPrint! Features a beautiful Dark Theme inspired by Discord’s color palette, along with a handful of others thanks to the awesome contributors.
Themify also features customization of individual elements. With the advanced-customization scheme you can modify the appearance to your heart’s desire directly from the settings-dialog!
This plugin allows for controlling the order of tabs within the OctoPrint web interface.
| Name | Themeify |
| Screenshot | |
| Link(s) | https://plugins.octoprint.org/plugins/themeify/ |
To achieve the wider, more fitting responsive ui, add these lines to the advanced settings:
Selector = ‘.span8’; CSS-Rule = ‘width’; value = ‘70%’ Selector = ‘.container’; CSS-Rule = ‘width’; value = ‘100%’ Selector = ‘.span4’; CSS-Rule = ‘width’; value = ‘25%’ Selector = ‘.row’; CSS-Rule = ‘margin-left’; value = ‘0’